- Responsive web design has been a major trend for a long time - even before Mashable declared 2013 the year of responsive web design. Pair that with an increased use of mobile devices of various screen sizes and it's easy to understand why the Internet won't stop talking about it.
- Others choose Responsive Design, a mix of fluid grids and layouts, flexible images and an intelligent use of CSS media queries. There are quite a few sites dedicated to lending a hand with responsive grids, Gridpak, CSSGrid, Skeleton and SimpleGrid, just to name a few. Here are 50 (plus 1) examples of responsive websites.
- Web Responsive Design Example
- Responsive Design Examples Freelance
- Responsive Design Example
- Responsive Design Examples Css
- Material Design Responsive Example
This chapter will explain what Responsive Web Design is, how it benefits our websites, and the core concepts that it consists of.
The topics covered in this chapter are as follows:
- Responsive design philosophy
- Responsive design principles
- Responsive grid and columns
- Smooth user experience
- Understanding responsive grid systems
- Design methodologies
- User-friendly websites
- Elegant mobile experience
- Adaptive design and development
There was a time when most web surfing occurred on a computer with a standard-sized/ratio monitor. All free slots for fun. It was more than adequate to create websites with a non responsive layout in mind. But over the last 10 years there has been an exponential boom of new devices in a plethora of form factors, from mobile phones, tablets, watches and a wide range of screen sizes. This growth has created a huge fragmentation problem, so creating websites with a single layout is no longer acceptable. A website with a lot of content that works great on desktops doesn't work very well on a mobile device that has a significantly smaller screen. Such content is unreadable, forcing the user to zoom in and out constantly. One might try making everything bigger so it looks good on mobiles, but then on a desktop, the content doesn't take advantage of the immense real estate offered by bigger screens.
Responsive Web Design is a method that allows the design to respond based on the user's input and environment, and thus based on the size of the screen, the device, and its orientation. This philosophy blends elements of flexible grids and layouts, images, and media queries in CSS.
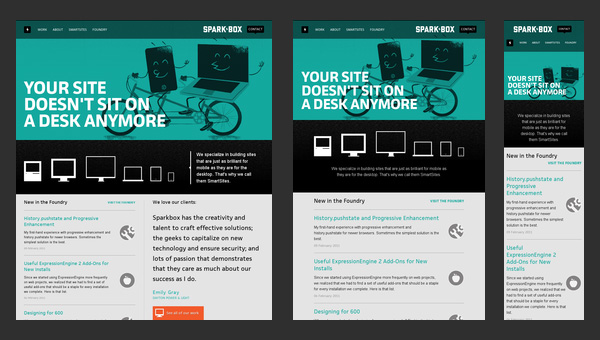
5 casino slot. Enter Responsive Web Design. This alleviates this problem by allowing developers and designers to create websites that adapt to all screen sizes/ratios. There are various approaches that different websites take, but the core concept is illustrated in the following figure:
For an optimal responsive experience, it's best to use two different versions of the same image for mobile and desktop. For example, on mobile, we're only using (or 'calling up') the 400px image we need, rather than the large 1200px image, which would be shrunk down to 400px once loaded. Responsive Designer, Sketch, Adobe Illustrator, Adobe Photoshop, Web, UI Design, User Interface (UI), Web Design, Visual Design, Responsive UI, United States Toptal Member Since August 16, 2016 Radmila is a versatile designer with almost 10 years of agency experience in.
The preceding figure shows how the same website's layout can be adapted to suit different devices. On the desktop there is a lot more real estate, so the content is bigger and more can fit on a single row. But, as the screen size shrinks and its orientation changes, the content readjusts itself to accommodate this change. This provides a seamless and elegant experience for the user on all form factors. If you look closely at the preceding figure and at modern websites, you will see a grid that the content conforms to. The grid is used to lay out the content of a website, and both of these elements go hand in hand. This grid system is one of the most important aspects of how Responsive Web Design works, and this will be covered in depth very soon.
This section will cover the main principles behind designing responsive websites. Though these aren't set in stone and will change over time, they will provide a great foundation.
Responsive designs constantly change website layouts depending on their size and orientation. A single pixel resize will tend to have an effect on the layout, usually not by a lot.
Adaptive schemes, on the other hand, have preset layouts, which are loaded depending on the size of the screen. This technique doesn't look as fluid and seamless as do responsive designs.
Modern-day Responsive Web Design usually incorporates both methods. Set layouts will be provided, as can be seen in the previous figure. But any changes made to a website's size will have an impact in real time through responsive scaling.
Breakpoints are points at which a website's layout is no longer fit for the screen size, device, and/or orientation, and we are able to use different and unique layouts to accommodate the various changes that can occur to screens. When these points occur, the current layout is switched for a more suitable layout. For example, a mobile device in portrait mode will not effectively be able to use a layout that is designed for a widescreen desktop display; this just isn't possible. However, by using breakpoints a single website can serve many screen variations whilst making the website feel like it was designed with the user's current screen, device, and/or orientation in mind. This does not occur when reloading the web page, but content moves around dynamically and is scaled accordingly. Without breakpoints the website would appear with the same layout on all form factors and browser sizes, which using the example we just mentioned, would not be fit for purpose.
These breakpoints usually occur when the width of the browser changes and falls into the category of another more appropriate layout.
There are a few fundamentals that should be mentioned regarding the responsive philosophy of Responsive Web Design:
- Screen resolution: This is immensely influential in responsive design. The first thought for many designers is to design based on the resolution of the screen. But modern-day phones have resolutions of 1080p and beyond, which for the most part is still the de facto standard for desktops with some exceptions in 4K and ultrawide displays. This would prevent us from fully targeting all devices, as there is so much crossover in resolutions between devices. That is the reason why pixel density is very important when deciding which layout should be used as a 5-inch 1080p mobile display will be cramming the pixels in a lot closer than a 32-inch 1080p display. They both have the same resolution for the mobile device and they have a significantly higher pixel density, which helps distinguish between the device types. The viewport should also be taken into consideration, which is the user's visible area of a web page. This would allow us to rearrange content based on how much content should be displayed.
- Media queries: These are amazing facets within CSS that allow us to actually detect changes in a screen such as its size and an event device type. These are the things used to specify code for a specific layout, such as a mobile or desktop display. You can think of media queries as conditional statements, just as an 'if' statement would only run a piece of code if the condition was true. A media query is the same, its far more limited, but as are many things in CSS.
https://wellness-torrent.mystrikingly.com/blog/slots-you-can-win-real-money. I'm positive you will have used a website and noticed that it looks different on a computer compared to a mobile phone, or even a tablet. This is thanks to the use of breakpoints, which are very similar to conditional statements in other languages such as C++. Formater mac os x yosemite. When a certain condition is met, such as screen size range, or, change in form factor, different CSS is applied to provide a better-suited layout.
Let's cover what relative and static units are. Relative units take into account the other content and more specifically the content's size, whereas static units do not and have an absolute value regardless of the amount of content.
If relative units are not used then static units would be used, which essentially lays the content using fixed units such as pixels. With this method, a box with a width of 400px on an 800px screen would take half the width. But, if the screen size changes to 300px, the box will now be partially off screen. Again, this would not provide the reader with that seamless experience, which we aim to provide.
The units simply display your content relative to everything else, or, more specifically, the screen size or viewport. This allows us, as creators, to display content consistently. Take the previous example, if we would like to display the box at half the screen width, on an 800px screen the box would be 400px wide, and on a 600px screen the box would be 300px wide. Using percentages we can set the width to 50%, which forces the box to always be half the width of its parent container, making its size relative to the rest of the page's content. Things 3 4 1 – elegant personal task management tool.
Scaling our content is greatly dependent on the screen size. But with screens such as ultrawide monitors, scaling the content may make it too big, or even too small, on mobile devices. Using maximum and minimum values, we are able to set upper and lower limits providing us with readable and clear results.
Web Responsive Design Example
If we displayed every object individually, we would have to make them all adjust accordingly, but nesting allows us to wrap elements using containers. Nested objects are like a paragraph tag, as they contain text, and any changes made to the paragraph tag, such as its position or color, also affect its contents. Objects nested within each other are affected by any change made to their parent containers. An object can be anything from text and images, to HTML tags/elements. Take a look at the following example:
In this example, there are four elementsâ€'a div, paragraph, span, and image tag. The paragraph, span, and image tags are nested within the div tag. If the div tag's maximum width and background color were changed, this would affect all its child objects/tags. But if we were to make a change to the paragraph tag, such as changing its text color, this would not affect any other sibling tags or its parent tag. It would only have an affect on its contents/objects.
So, for example, if a container is moved or scaled, the content within the container is also updated. This is where pixels come in use. You may not always want a container to be displayed 10% from the right as, on mobile devices, 10% equates to a lot of real estate potentially being wasted; you could specify 50px instead for example.
You can design a website from a small screen such as a phone and scale it up or go the other way round and design it with a large screen in mind. There is actually no right or wrong answer. Depending on the intended target audience and the website's purpose, this will become clear to you. Usually, considering both angles at the same time is the best route to go down. Most responsive frameworks on the market have been designed with a mobile-first philosophy, but that doesn't mean you cannot use it for a desktop-first design; it is on you as the designer to decide how content should be displayed.

Bitmaps are great for images with a lot of detail, such as backgrounds and usually logos. Common bitmap formats include .png and .jpg. But these images can be large in file size and require more bandwidth and time to load. On desktop devices this isn't too much of a problem, but on mobile devices that are heavily reliant on cellular services that don't always provide unlimited data, this can be problematic. Also, when scaling bitmaps, there is a loss in quality, which results in jagged and blurry images.
Responsive Design Examples Freelance
Vectors, on the other hand, are small in size and don't lose quality when scaling. I know you'll be tempted to scream, 'Hail vectors!' at this book, but they do have their drawbacks. They are only useful for simple content such as icons. Also some older browsers do not fully support vectors.
Responsive Design Example
Again there is no 'right choice'; depending on the content to be displayed, bitmaps or vectors should be used. Xpressive 1 0 9 – css3 live authoring tool.
The grid system is one of the universal concepts of Responsive Web Design, regardless of the framework a website is built upon. To put it simply, websites are split into rows and columns, and if an object/element occupies half the number of columns, it will always occupy that many regardless of the screen's size. So an element that occupies 3 of the 12 rows will occupy 25% of the width of its parent container, hence providing responsive design. This is great for small variations in screen sizes, but when a website is viewed on platforms varying from desktops to mobiles, then breakpoints are introduced as covered previously. Though there is no fixed number of columns that a responsive website should have, 12 is a common number used by some of the most popular and widespread frameworks. A framework in this context is anything built on top of the built-in web features. JavaScript is a web feature, but jQuery is a framework built on top of that to allow easier manipulation of the website using prewritten libraries/code. Though a framework isn't absolutely necessary, neither is using an off-the-shelf web browser. You could create your own, but it would be an immense waste of time, and the case for using a responsive framework is essentially the same. The following is an example of a basic responsive grid:
Rows allow us as developers to group content together, though there will be a fixed number of columns, not all columns have to be filled to go to the next row. A new row can be used explicitly, as can be seen in the following example:
Responsive Design Examples Css
This may be different to how you have developed websites in the past, but if there is anything you are unsure about don’t worry, as things will become clearer when we start working on projects in future chapters.
Material Design Responsive Example
In this chapter, we covered what responsive design is and the philosophies that make it so great and essential to the future of the web. The next chapter will cover what Bootstrap is and how it relates to Responsive Web Design.
Â
